Gérer la Responsive Web Design avec WINDEV
La méthode du « Responsive Web Design » consiste à créer une seule et même page qui s’adapte automatiquement selon la plateforme sur laquelle cette page est affichée. Par conséquent, rendre les données web et mobile compatibles.
Une portabilité qui fonctionne est aujourd’hui un enjeu pour les éditeurs. Néanmoins, cet exercice n’est pas toujours signe de maitrise. Alors comment assurer le succès d’un projet lorsqu’on met en relation une application mobile avec un site Web ?
Cet article est entièrement consacré à l’étude des solutions et ayant pour objectif de vous aider à rendre les sites Web plus responsives.
#1 S’adapter aux utilisateurs
En fonction de la version utilisée (mobile, tablette ou site Web) la demande et l’utilisation n’est pas la même. En effet, sur un site Web on peut retrouver l’ensemble des fonctionnalités, et cela ne pose aucun problème de lisibilité. Bien au contraire, le site doit répondre en intégralité à un besoin universel, riche en information et disponible pour tous. A contrario, la version mobile doit posséder uniquement les fonctionnalités nécessaires pour l’utilisateur. Elle doit répondre à un besoin de rapidité, d’efficacité et de simplicité.
En ce sens, on ne crée pas une version mobile d’un site Web seulement pour en créer une, il faut qu’elle ait du sens et qu’elle réponde à un besoin bien défini.
#2 La nécessité de rendre le site « responsive »
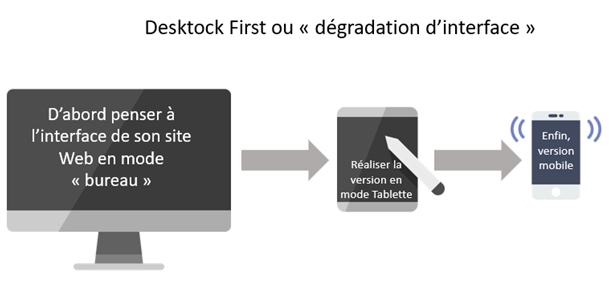
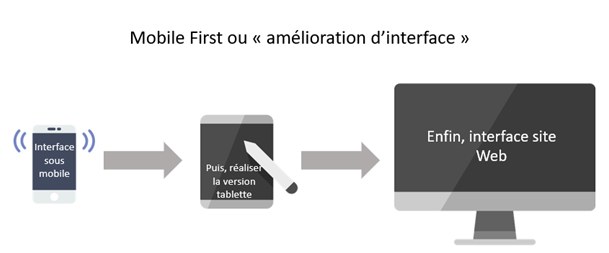
Dans un premier temps il faut commencer par rendre votre site internet responsive (c’est à dire à le transformer pour qu’il s’adapte correctement à différents formats d’écrans). Aujourd’hui, Pc-Soft apporte une solution de compatibilité entre les différentes plateformes. WEBDEV propose de créer des pages utilisant la méthode du « Responsive Web Design ». C’est-à-dire, que des sites Web peuvent désormais être visualisés sur de nombreuses plateformes : mobiles, tablettes, PC, … Sur chaque matériel, la taille du navigateur change et donc l’espace disponible pour afficher les données.
2 méthodes sont proposées par WinDev :

Besoin d’avoir une lisibilité du site sur l’ensemble des combinaisons de supports et résolutions d’écran

Besoin d’ajouter des fonctionnalités au site en fonction des combinaisons de supports et résolutions d’écran.
#3 Une base de données répondant au besoin d’adaptabilité
L’accès à HFSQL est «natif» dans WINDEV, WINDEV Mobile et WEBDEV, ce qui signifie que les performances d’accès (lecture, écriture) sont optimisées.
Les schémas de données HFSQL sont aussi directement et immédiatement reconnus par les environnements de WINDEV, WEBDEV et WINDEV Mobile, et bénéficient donc des automatismes et assistants de ces environnements: création automatique d’IHM, de champs, complétion sous l’éditeur de code…
Le data binding est supporté, en visuel sous l’environnement et par programmation

De plus, WINDEV, WEBDEV et WINDEV Mobile sont totalement adaptés aux habitudes des développeurs et des concepteurs. Ils sont étudiés afin de réaliser les traitements demandés le plus facilement possible. Bien entendu ces logiciels sont compatibles, vous partagez un code unique.